Spesso mi capita di leggere di gente che non sa dove si trova il colore di sfondo di uno stile che vuole modificare.
Questo perché non sono abituati a usare Firebug.
Io ce l’ho da moltissimo tempo, perciò ogni tanto mi pare che sia strano che la gente non lo conosca.
Con Greasemonkey (per determinate esigenze), Adblock Plus (se non avete il file hosts) e IE Tab (quest’ultimo solo su Windows) è un componente che si potrebbe definire un must.
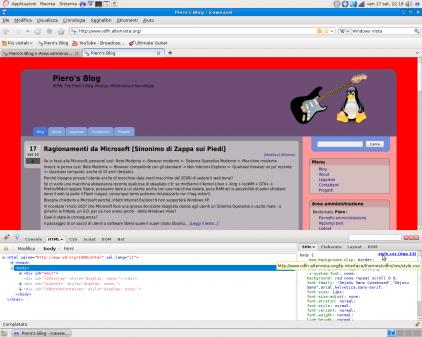
Facciamo l’esempio che io voglio cambiare per esempio trovare lo sfondo del sito: apro Firebug cliccando l’iconcina dell’insettino.
Vedrete apparirvi una specie di menu su Firefox.
Con la freccia blu selezionate il body, andate nel riquadro a destra e modificate background, scrivendo red, senza mettere il punto e virgola. Per dire ok cliccate invio.
Ora dovrebbe comparirvi più o meno così il tutto:
Ho messo di proposito lì il mouse per farvi capire che firebug dice dove è dichiarata la proprietà modificata (in realtà dov’è dichiarato il tag a lei relaivo) e anche la linea.
Firebug non può salvare, perciò dovrete procedere voi al salvataggio.
Questa è solo una delle grandi potenzialità di Firebug, tuttavia le lascio scoprire a voi.
È utile anche per cancellare dettagli che altrimenti stampereste.